Squash and Stretch: Bouncing Ball Animation
Learn one of the basic principles of animation- Squash and Stretch, and make a bouncing ball animation!
In our very first animation tutorial, we've put together an easy overview on the 12 basic principles of animation. We will also talk about Squash and Stretch in details and have a quick and fun animation activity for your little animators to follow.
Have fun!

Learn the Basic Principles of Animation at Creativity School!
Let’s begin the animation journey of your kids and enhance their creative potential this 2021!
Our award-winning artists give away free LIVE art classes from the Creativity School.
Learn how to make animations, pop-up cards, draw ninjas, characters, paint, and much more!
The 12 Basic Principles of Animation

If you want to learn how to animate, you need to understand by heart the 12 basic principles of animation outlined by Frank Thomas and Ollie Johnson in their book, The Illusion of Life.
We’re big fans of Disney Animation and highly recommend this book!
These basic principles can make our characters move smoothly like they exist in a real world with real physics at work, or huge like something magical is about to happen.
Here’s an overview of the 12 principles:

- Squash and Stretch – shows how your character changes shape base on the action;
- Anticipation – are the small actions that happen before the main action;
- Staging – sequence of shots that makes the animation clear and in sync, and makes the focus from one point to another;
- Straight Ahead vs. Pose to Pose – Straight ahead means making your animation in sequence from start to finish. Pose-to-pose means planning out your main poses first before adding the in-between poses;
- Follow Through and Overlapping Action – shows how different parts of your character (hair, antenna, cape, hands and feet, and many more) move at different speeds;
- Ease In/ Ease Out – shows how your character accelerates (speeding up) and decelerates (slowing down) from one pose to another;
- Arcs – show that your character has a life and moves in curved motions;
- Secondary Action – these are the small movements that support the main actions of a character;
- Solid Drawing – makes the drawing look 3D with volume, weight, and balance.
- Timing – is one of the hardest principles. It is about controlling the speed of a specific action through the number of frames used to animate it.
- Exaggeration – shows big and extreme actions of your character;
- Appeal – is the quality of a subject’s overall design that makes them good or exciting to watch.
Let’s get into details with our first principle: Squash and Stretch!
What is Squash and Stretch?
Recent Posts
Creative Kids Live
- Celina G.
On Demand Class
—Miao


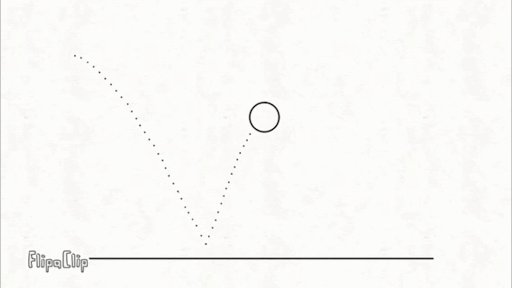
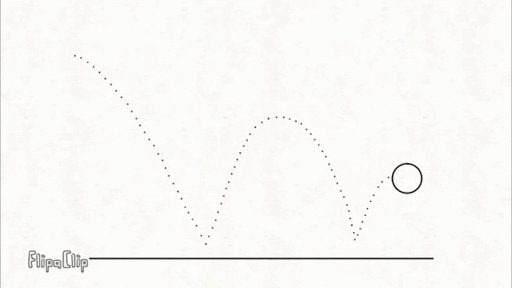
Bouncing ball frames and animation using Flipaclip app
Squash and stretch is one of the twelve basic principles of animation. This principle shows how a certain object or your character changes shape based on its movement or if an external force is acting on it.
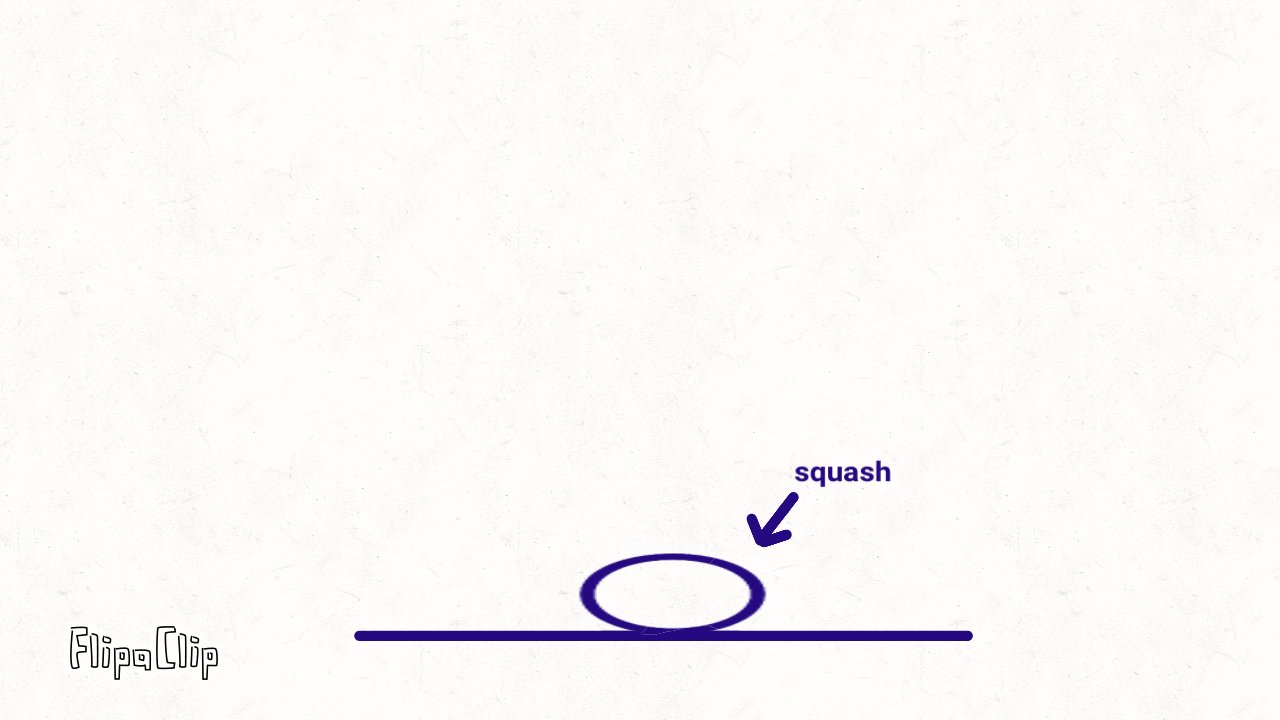
When you squash, it means an object or your character is being compressed to make it shorter but wider.
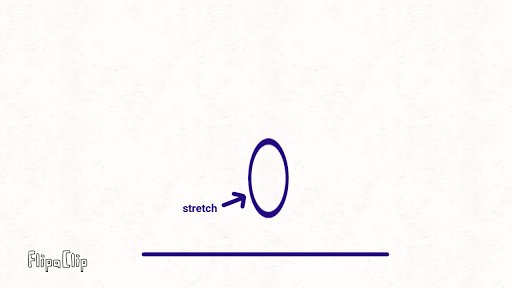
On the other hand, when you stretch, an object or your character is being extended or pulled to an extent making it taller but narrower.

Squash is usually applied when a moving object hits a surface.

Stretch is usually applied after the squash, as the object moves to a specified direction. You can also apply stretch when an object is being pulled.
Animators often use Squash and Stretch to bring characters and inanimate objects to life and show flexibility and elasticity.
Squash and Stretch in Action – Bouncing Ball
In this tutorial, we're going to use the ball as our character to show how Squash and Stretch principle works in motion.
By applying the animation principle, we give the ball more realistic movements.
Watch the how-to video tutorial below to see how we animate our ball frame by frame.
Materials
- 32 pieces of small rectangular paper
- 1 pencil/pen
How to Animate A Bouncing Ball (Overview)

Step by Step Instructions
I. Making our flipbook
In case that you do not have a pad paper for our bouncing ball animation, we can make our very own flipbook using a bond paper!

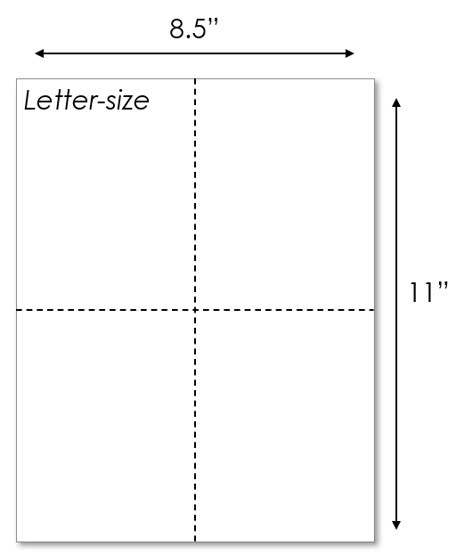
Step 1. Fold and cut a paper (letter size) in four equal parts.

Step 2. Divide 7 more papers into 4 parts each, then number all the cut papers at the upper right corner from 1-32.
These are our frames that, at various timestamps, will contain our bouncing ball in squashed and stretched forms
II. Drawing the frames

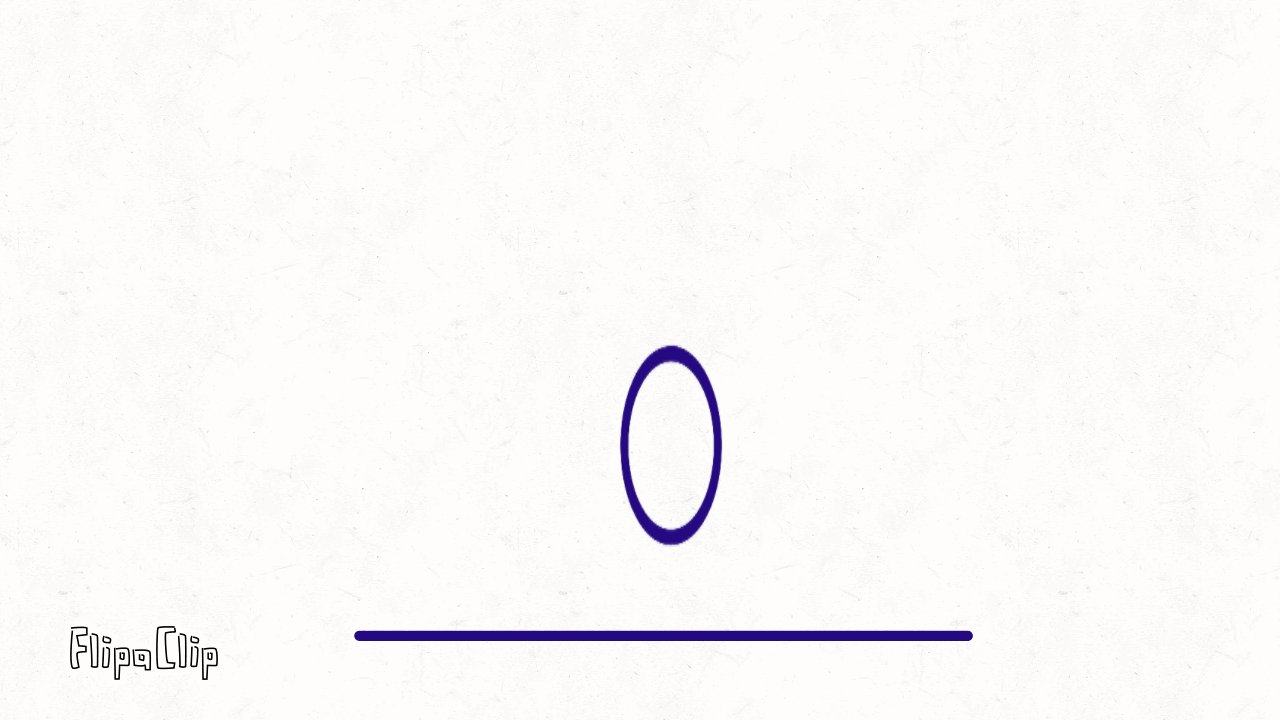
Step 1. On each of the papers, draw a reference line at the bottom.
This line is going to be the ‘ground’ from where the ball bounces.

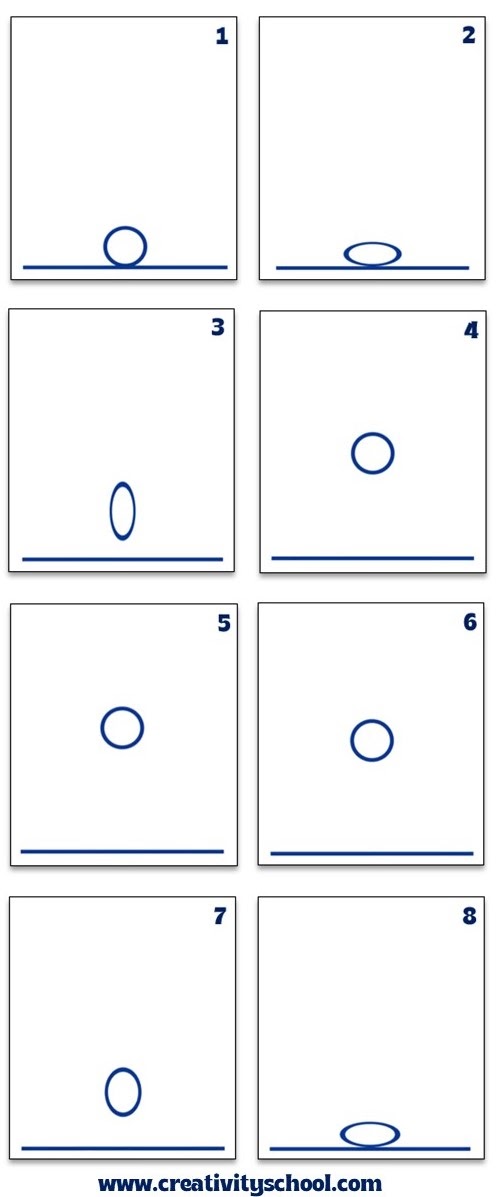
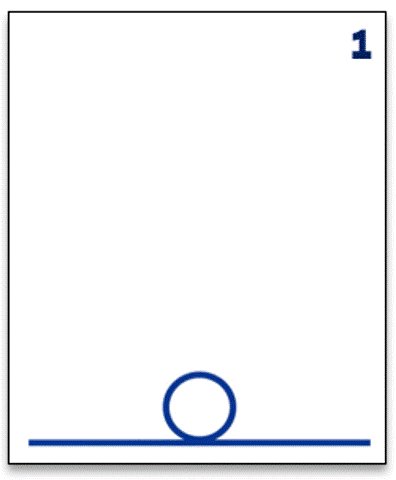
Step 2. Draw the ball in the middle.
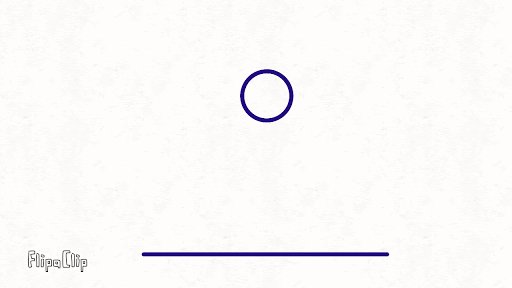
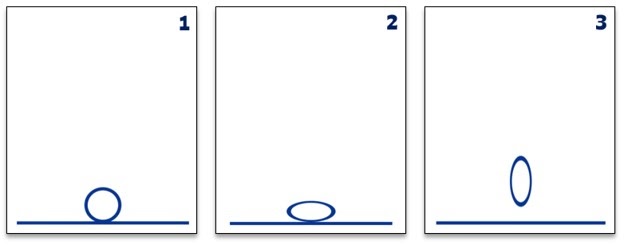
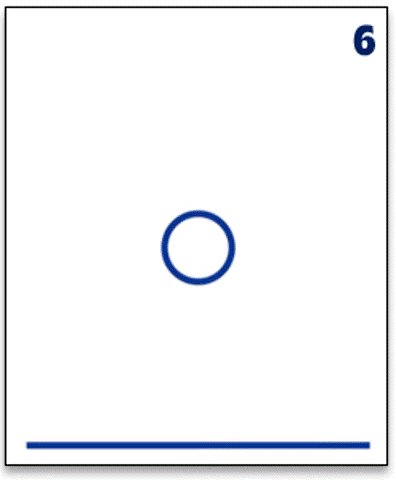
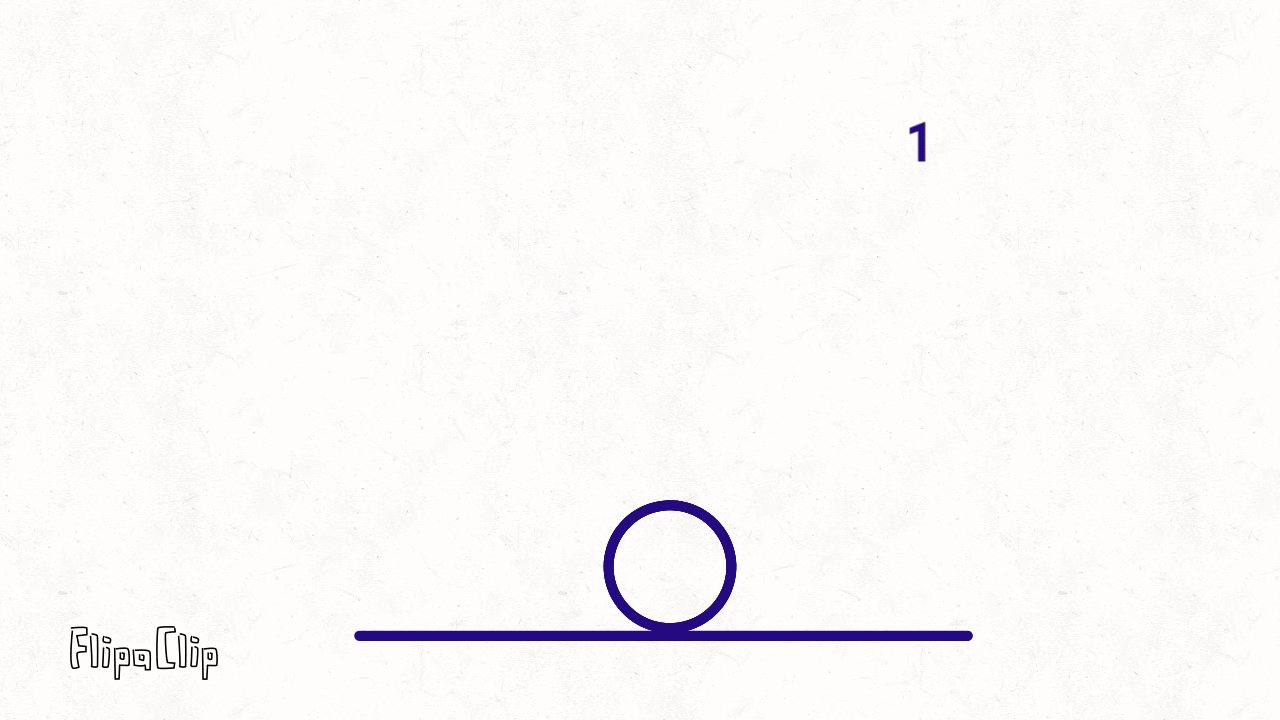
For our initial ball on card #1, draw a circle.
Next, draw a squashed ball on card #2. This is to show that our ball is getting ready to bounce up!
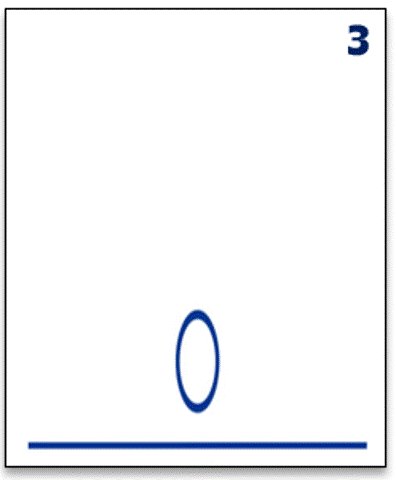
On card #3, draw a stretched ball pointing upwards and slightly above the ground. The stretch shows that the ball is bouncing straight up.

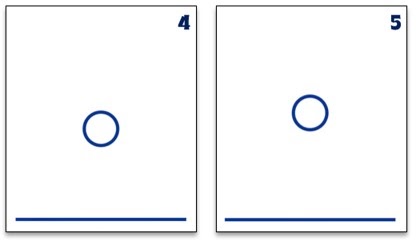
Step 3. The ball starts to bounce up on cards #4 and #5.
On card #4, draw a slightly higher ball from the one on card #3.
On card #5, draw a slightly higher ball than that of card #4.

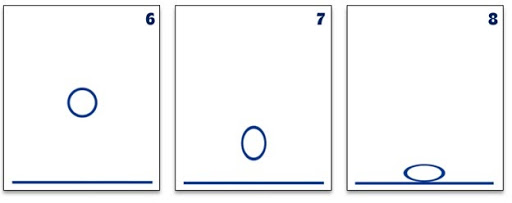
Step 4. The ball falls back to the ground on cards #6 to #8.
The ball starts to fall down on card #6. Draw a slightly lower ball than in card #5.
The ball is about to hit the ground on card #7. Draw a stretched ball below from where the ball is in card #6.
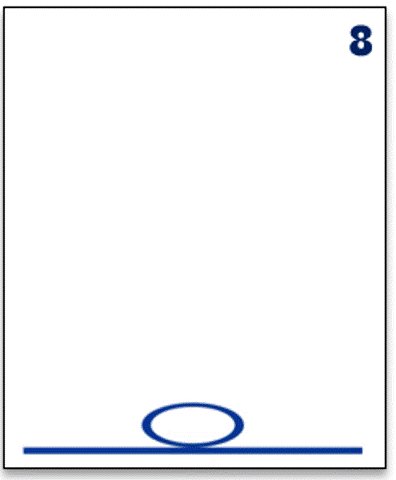
The ball has already hit the ground on card #8. Along the reference line, draw a squashed ball just like on card #2.
Your animation should look like this.

Voila! That's the basic concept of how Squash and Stretch works.
It's very simple and easy! We do a squash each time the ball bounces and touches a surface, then a stretch heading where it goes back to its normal shape.
Likewise, before the ball goes down, we do another stretch and then squash as it hits the ground.
PRACTICE TIME!
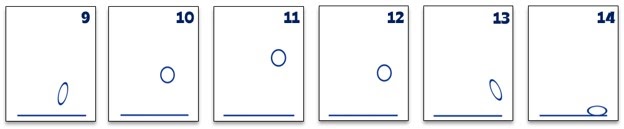
It’s now your time to continue practicing and animating the bouncing ball.

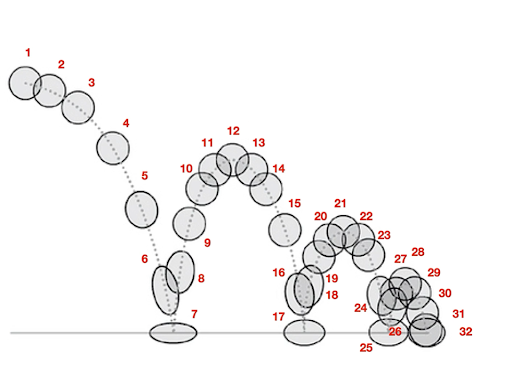
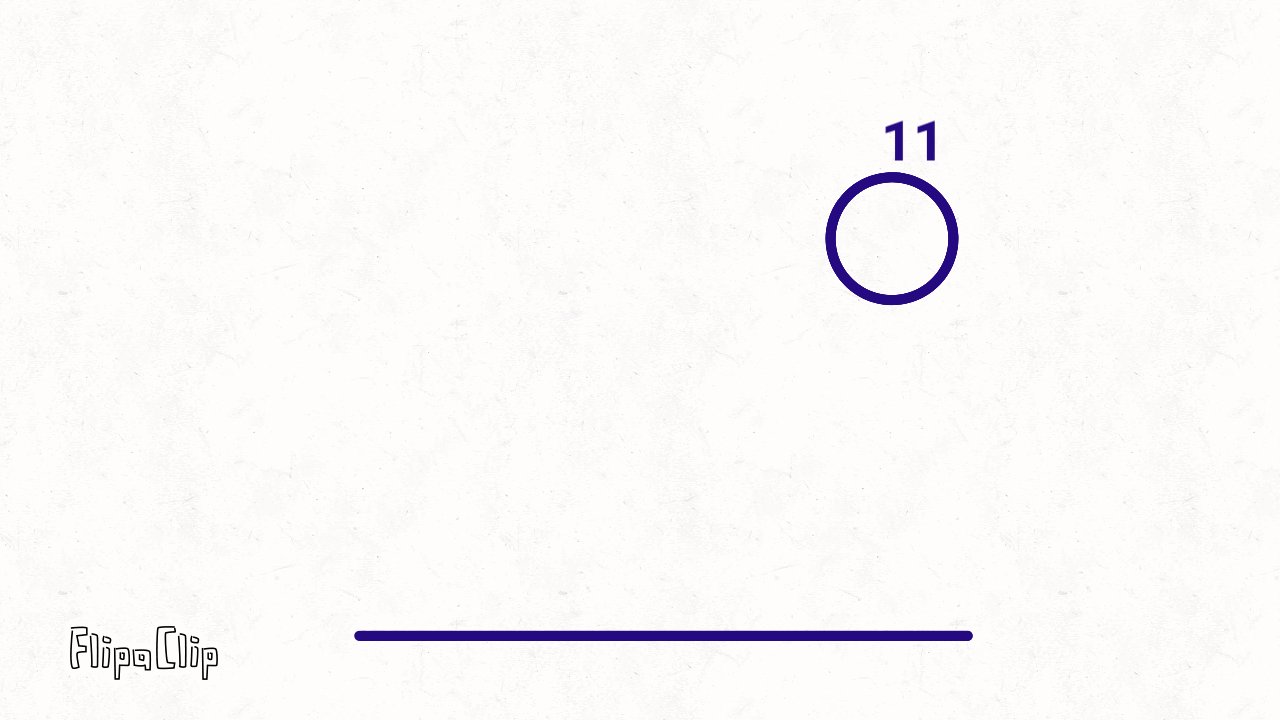
The ball bounces towards the right for cards #9 to #14.

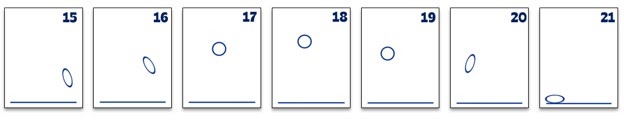
The ball bounces towards the left for cards #15 to #21.

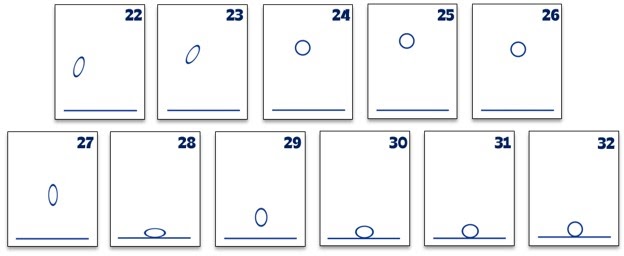
The ball bounces back to the middle for cards #22 through #32.
Hold all the pages when you're done, then begin flipping them one by one!
It can look like this in your final animation!

Tips for art-mazing success:
- If you want to do digital animation using an iPad or a tablet, I recommend FlipaClip. It is an awesome app where you can animate digitally just like a flipbook.
- Design your balls into a tennis ball, golf ball, rubber ball, ping-pong ball, or bowling ball.
- Practice makes permanent! If you don't get to perfect your craft right away, just continue doing it one more time.
- You can add more in-between frames for an even smoother transition.
Did you have fun creating and learning at the same time? Share your experience in the comment section below.
Learn other Basic Principles of Animation below:
- Anticipation
- Straight Ahead vs. Pose-to-Pose
- Arcs
- Ease In/ Ease Out
- Follow Through and Overlapping Action
- Exaggeration and Appeal
Be a part of our Creativity School! To know more, please click here!
Want to learn more about animation?
Be a part of our Creativity School! To know more, please click here!
Related Blogs
It seems we can't find what you're looking for.